Презентация Босова 7 класс

ВСЕМИРНАЯ ПАУТИНА
ИНФОРМАЦИЯ И ИНФОРМАЦИОННЫЕ ПРОЦЕССЫ

Ключевые слова
- WWW — Всемирная паутина
- Web-страница, Web-сайт
- браузер
- поисковая система
- поисковый запрос

Что такое WWW
World Wide Web (WWW, Web) — всемирное хранилище информации, существующее на технической базе сети Интернет.
- WWW – единое целое множество информационных ресурсов;
- WWW – объединение многочисленных ресурсов, распределённых по всему миру;
- WWW – нелинейная организация информационных ресурсов, снабжённых гиперссылками.

WWW содержит информацию самого разного характера. Там можно найти
самые свежие новости:
политические
экономические
культурные
спортивные
техническую информацию
ресурсы для досуга и развлечений — книги, музыку, фильмы, игры
справочную информацию
научную информацию
рекламу разнообразных товаров и услуг
образовательную информацию

Web- страница
- Информация в WWW организована в виде Web -страниц .
- Web -сайт – это несколько Web- страниц, связанных между собой по содержанию.
- Гиперссылки – ключевые слова или изображения от которых идут гиперсвязи. Они выделяются цветом или подчёркиванием.

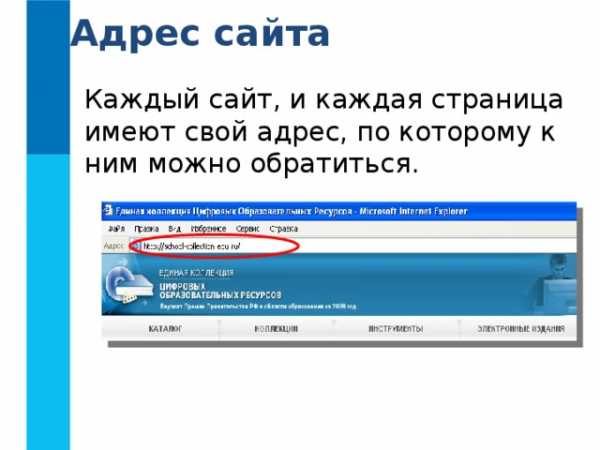
Адрес сайта
Каждый сайт, и каждая страница имеют свой адрес, по которому к ним можно обратиться.

Web- браузеры
Mozilla Firefox
Internet Explorer
Opera
Google Chrome

Поисковые системы
Все системы поиска информации во Всемирной паутине располагаются на специально выделенных компьютерах с мощными каналами связи.
Действие поисковых систем основано на постоянном, последовательном изучении всех страниц всех сайтов Всемирной паутины.
Адрес: www.google.com
Адрес: www.yandex.ru
Адрес: http://www.rambler.ru

Поисковые запросы
Поиск по
любому из слов
Поиск по
всем словам
Поиск точно
по фразе

Логические связки
Логическая связка
Пример поискового
запроса
& – логическое «И»
Комментарий
канарейки & щеглы
| – логическое «ИЛИ»
Поиск по всем словам
канарейки | щеглы
~ – логическое «НЕ»
Поиск по любому из слов
~ канарейки & щеглы
Будут отобраны все страницы, где упоминаются щеглы, но не упоминаются канарейки.
~ (канарейки | щеглы)
Будут отобраны все страницы, где нет упоминаний ни о щеглах, ни о канарейках.

Круги Эйлера
канарейки & щеглы
канарейки | щеглы
~ (канарейки | щеглы)
~ канарейки & щеглы

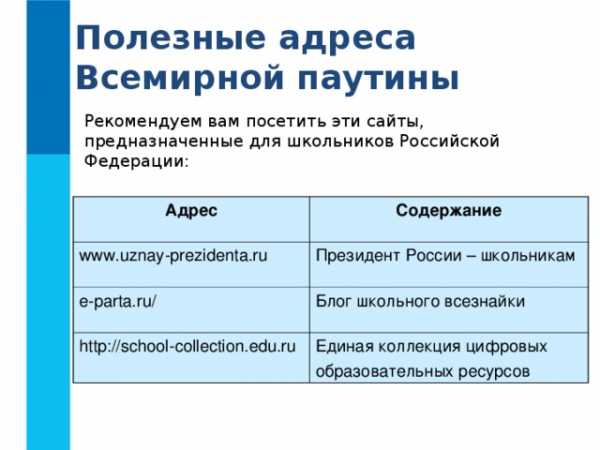
Полезные адреса Всемирной паутины
Рекомендуем вам посетить эти сайты, предназначенные для школьников Российской Федерации:
Адрес
www.uznay-prezidenta.ru
Содержание
e-parta.ru/
Президент России – школьникам
Блог школьного всезнайки
http://school-collection.edu.ru
Единая коллекция цифровых
образовательных ресурсов

Самое главное
WWW — всемирное информационное хранилище, существующее на технической базе сети Интернет.
Браузер — специальная программа, которая помогает перемещаться пользователю по «паутине».
Поиск нужного документа в WWW может происходить:
- путём указания адреса документа;
- путём перемещения по паутине гиперсвязей;
- путём использования поисковых систем.
Три основных типа поиска: по любому из слов; по всем словам; точно по фразе.

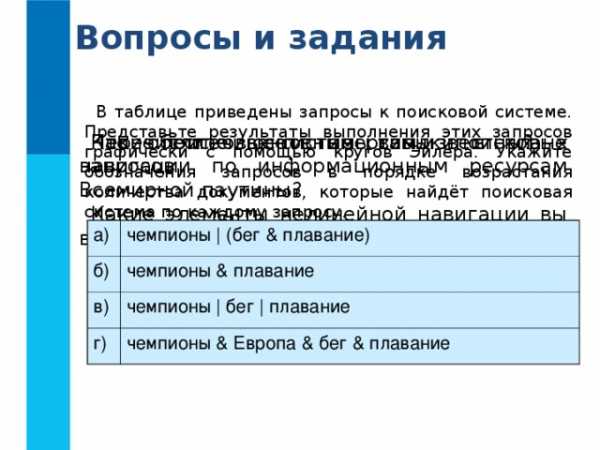
Вопросы и задания
В таблице приведены запросы к поисковой системе. Представьте результаты выполнения этих запросов графически с помощью кругов Эйлера. Укажите обозначения запросов в порядке возрастания количества документов, которые найдёт поисковая система по каждому запросу.
Что обеспечивают гиперссылки в плане навигации по информационным ресурсам Всемирной паутины?
Какие элементы нелинейной навигации вы встречали в книгах, справочниках, словарях?
Какие поисковые системы вам известны?
Перечислите основные типы поисковых запросов.
а)
б)
чемпионы | (бег & плавание)
в)
чемпионы & плавание
чемпионы | бег | плавание
г)
чемпионы & Европа & бег & плавание

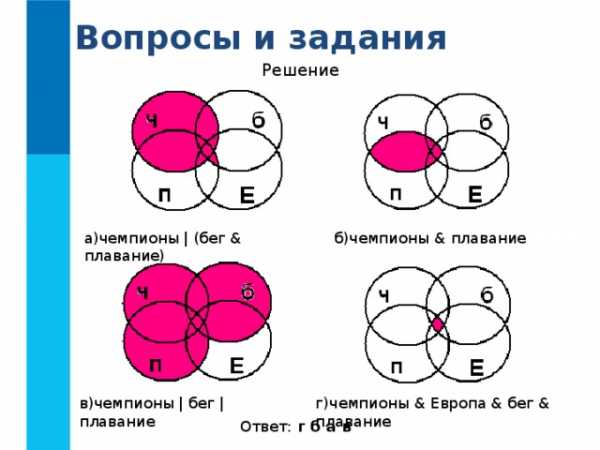
Вопросы и задания
Решение
а)чемпионы | (бег & плавание)
б)чемпионы & плавание
в)чемпионы | бег | плавание
г)чемпионы & Европа & бег & плавание
Ответ: г б а в

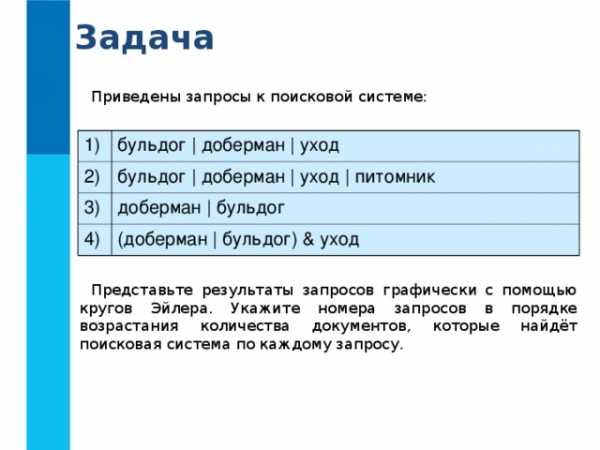
Задача
Приведены запросы к поисковой системе:
1)
бульдог | доберман | уход
2)
бульдог | доберман | уход | питомник
3)
доберман | бульдог
4)
(доберман | бульдог) & уход
Представьте результаты запросов графически с помощью кругов Эйлера. Укажите номера запросов в порядке возрастания количества документов, которые найдёт поисковая система по каждому запросу.

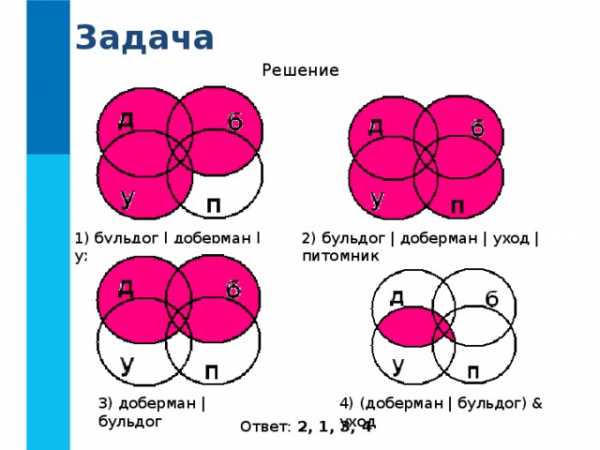
Задача
Решение
2) бульдог | доберман | уход | питомник
1) бульдог | доберман | уход
4) (доберман | бульдог) & уход
3) доберман | бульдог
Ответ: 2, 1, 3 , 4

Опорный конспект
World Wide Web (WWW, W eb, Всемирная паутина ) – всемирное
информационное хранилище, существующее на технической базе
сети Интернет
Web -сайт
Web -страница
Web -страница
Web -страница
…
Поисковые системы
…
Rambler
Яндекс
Поисковый запрос
Поиск по
любому из слов
Поиск по
всем словам
Поиск точно
по фразе

Найдите ответы
- Кто такой Норберт Винер и какова его роль в исследовании информационных процессов?
- Кто такой Клод Шеннон и чем он знаменит?
- Кем и когда был введен термин «гипертекст»?
- Кого считают изобретателем WWW ? Когда это произошло?
- Кто такой Эйлер, в честь кого названа графическая схема, обозначающая отношения между множествами?
Запишите ответы в рабочие тетради!
multiurok.ru
Презентация к уроку по информатике и икт (7 класс) на тему: Презентация «Компьютерная графика», 7 класс, УМК Л.Л.Босова
Слайд 1
КОМПЬЮТЕРНАЯ ГРАФИКА ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ
Слайд 2
Сферы применения компьютерной графики Компьютерная графика прочно вошла в нашу повседневную жизнь. Она применяется: для наглядного представления результатов измерений и наблюдений при разработке дизайнов интерьеров и ландшафтов в тренажёрах и компьютерных играх при создании спецэффектов в киноиндустрии для творческого самовыражения человека
Слайд 3
Способы создания цифровых графических объектов Графические объекты, созданные или обработанные с помощью компьютера, сохраняются на компьютерных носителях; при необходимости они могут быть выведены на бумагу или другой подходящий носитель (плёнку, картон). Копирование готовых изображений с цифровой фотокамеры, из Интернета Ввод графических изображений с помощью сканера Создание новых изображений с помощью программного обеспечения Способы получения цифровых графических объектов Принцип работы сканера состоит в том, чтобы разбить имеющееся на бумажном носителе изображение на крошечные квадратики — пиксели, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера. Сканер Цифровая фотокамера
Слайд 4
Задача I = 4 4 1200 1200 24 = 2 2 2 2 2 4 75 2 4 75 2 3 3 = = 75 75 3 2 15 =16875 2 15 (битов) = 16875 2 12 (байтов) = = 16875 2 2 (Кбайт) 66 (Мбайт). Ответ: 66 Мбайт. Сканируется цветное изображение размером 10 10 см. Разрешающая способность сканера 1200 1200 dpi, глубина цвета – 24 бита. Какой информационный объём будет иметь полученный графический файл? I = K i . Решение. Размеры сканируемого изображения составляют приблизительно 4 4 дюйма. С учётом разрешающей способности сканера всё изображение будет разбито на 4 4 1200 1200 пикселей. K = 4 4 1200 1200 i = 24 бита I — ?
Слайд 5
Виды графики В зависимости от способа создания графического изображения различают растровую, векторную и фрактальную графику.
Слайд 6
Растровая графика В растровой графике изображение формируется в виде растра – совокупности точек (пикселей), образующих строки и столбцы. Растровое изображение и его увеличенный фрагмент
Слайд 7
Векторная графика В векторной графике изображение формируется на основе наборов данных (векторов), описывающих графические объекты и формулы их построения. Векторное изображение, его преобразованный фрагмент и простейшие геометрические фигуры, из которых «собран» этот фрагмент
Слайд 8
Фрактальная графика Фрактальная графика , как и векторная, основана на математических вычислениях.
Слайд 9
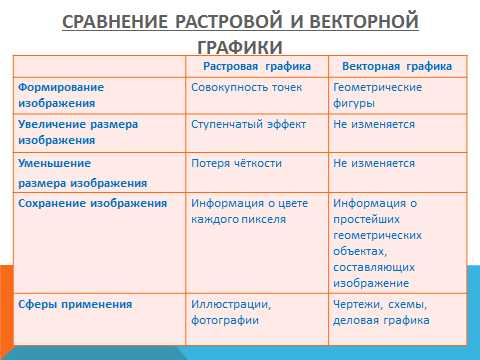
Сравнение растровой и векторной графики Растровая графика Векторная графика Формирование изображения Совокупность точек Геометрические фигуры Увеличение размера изображения Ступенчатый эффект Не изменяется Уменьшение размера изображения Потеря чёткости Не изменяется Сохранение изображения Информация о цвете каждого пикселя Информация о простейших геометрических объектах, составляющих изображение Сферы применения Иллюстрации, фотографии Чертежи, схемы, деловая графика
Слайд 10
Форматы графических файлов Формат графического файла – это способ представления графических данных на внешнем носителе. BMP GIF JPEG WMF EPS Форматы графических изображений Векторные Растровые Форматы графических файлов
Слайд 11
Задача 1 Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла. Решение. i = 3 байта K = 2048 1536 I — ? I = 2048 1536 3 = 2 2 10 1,5 2 10 3 = 9 2 20 (байтов) = = 9 (Мб). Ответ: 9 Мб. I = K i
Слайд 12
Задача 2. Несжатое растровое изображение размером 128 128 пикселей занимает 2 Кб памяти. Каково максимально возможное число цветов в палитре изображения? Решение. K =128 128 I =2 Кб N – ? i = 2 1024 8/(128 128) = 2 2 10 2 3 /(2 7 2 7 ) = 2 1+10+3 /2 7+7 = = 2 14 /2 14 = 1 (бит). N = 2 1 = 2. Ответ: 2 цвета — чёрный и белый. I = K i i = I / K N = 2 i Задача 2
Слайд 13
Вопросы и задания Что такое компьютерная графика? Перечислите основные сферы применения компьютерной графики. Каким образом могут быть получены цифровые графические объекты? В чём разница между растровым и векторным способами представления изображения? Почему считается, что растровые изображения очень точно передают цвет? Какая операция по преобразованию растрового изображения ведёт к наибольшим потерям его качества — уменьшение или увеличение? Почему масштабирование не влияет на качество векторных изображений? Чем вы можете объяснить разнообразие форматов графических файлов? В чём основное различие универсальных графических форматов и собственных форматов графических приложений? Выберите (отметьте галочкой) устройства ввода графической информации: сканер клавиатура видеокамера микрофон фотоаппарат диктофон монитор принтер графопостроитель графический планшет Растровая графика Векторная графика Фрактальная графика В памяти компьютера хранится математическая формула (уравнение), по которой строится изображение Установите соответствие: В памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя В памяти компьютера сохраняется информация о простейших геометрических объектах, составляющих изображение BMP GIF TXT JPEG DOC PDF WMF EPS EXE COM Выберите (отметьте галочкой) графические форматы файлов:
nsportal.ru
УМК информатика 7 класс Босова Л.Л на kiminfo-ru
Введение
Презентация «Введение в курс информатики»
Техника безопасности
Глава 1. Информация и информационные процессы
§ 1.1. Информация и её свойства
Презентация «Информация и её свойства»
§ 1.2. Информационные процессы
Презентация «Информационные процессы»
§ 1.3. Всемирная паутина
Презентация «Всемирная паутина»
§ 1.4. Представление информации
Презентация «Представление информации»
§ 1.5. Двоичное кодирование
Презентация «Двоичное кодирование»
§ 1.6. Измерение информации
Презентация «Измерение информации»
Интерактивный тест по теме «Информация и информационные процессы»
Тест 1
Глава 2. Компьютер как универсальное устройство для работы с информацией
§ 2.1. Основные компоненты компьютера и их функции
Презентация «Основные компоненты компьютера и их функции»
§ 2.2. Персональный компьютер
Презентация «Персональный компьютер»
Ссылки на ресурсы ФЦИОР:
- информационный модуль по теме «Конфигурация компьютера. Выбор конфигурации в зависимости от решаемых задач»
http://fcior.edu.ru/card/28647/konfiguraciya-kompyutera-vybor-konfiguracii-v-zavisimosti-ot-reshaemyh-zadach.html - практический модуль теме «Конфигурация компьютера. Выбор конфигурации в зависимости от решаемых задач»
http://fcior.edu.ru/card/28598/konfiguraciya-kompyutera-vybor-konfiguracii-v-zavisimosti-ot-reshaemyh-zadach.html - контрольный модуль по теме «Конфигурация компьютера. Выбор конфигурации в зависимости от решаемых задач»
http://fcior.edu.ru/card/28712/konfiguraciya-kompyutera-vybor-konfiguracii-v-zavisimosti-ot-reshaemyh-zadach.html
§ 2.3. Программное обеспечение компьютера
Презентация «Программное обеспечение компьютера»
Ссылки на ресурсы ФЦИОР:
- информационный модуль по теме «Компьютерные вирусы и антивирусные программы»
http://fcior.edu.ru/card/28568/kompyuternye-virusy-i-antivirusnye-programmy.html - практический модуль теме «Компьютерные вирусы и антивирусные программы»
http://fcior.edu.ru/card/28660/kompyuternye-virusy-i-antivirusnye-programmy.html - контрольный модуль по теме «Компьютерные вирусы и антивирусные программы»
http://fcior.edu.ru/card/28676/kompyuternye-virusy-i-antivirusnye-programmy.html - информационный модуль по теме «Программы архивирования данных»
http://fcior.edu.ru/card/28645/programmy-arhivirovaniya-dannyh.html - практический модуль теме «Программы архивирования данных»
http://fcior.edu.ru/card/28547/programmy-arhivirovaniya-dannyh.html - контрольный модуль по теме «Программы архивирования данных»
http://fcior.edu.ru/card/28685/programmy-arhivirovaniya-dannyh.html
§ 2.4. Файлы и файловые структуры
Презентация «Файлы и файловые структуры»
§ 2.5. Пользовательский интерфейс
Презентация «Пользовательский интерфейс»
Ссылки на ресурсы ФЦИОР:
- информационный модуль по теме «Основные элементы интерфейса и управления»
http://fcior.edu.ru/card/28561/osnovnye-elementy-interfeysa-i-upravleniya.html - практический модуль теме «Основные элементы интерфейса и управления»
http://fcior.edu.ru/card/28614/osnovnye-elementy-interfeysa-i-upravleniya.html - контрольный модуль по теме «Основные элементы интерфейса и управления»
http://fcior.edu.ru/card/23473/osnovnye-elementy-interfeysa-i-upravleniya.html
Интерактивный тест по теме «Компьютер как универсальное устройство для работы с информацией»
Тест 2
Глава 3. Обработка графической информации
§ 3.1. Формирование изображения на экране монитора
Презентация «Формирование изображения на экране монитора»
§ 3.2. Компьютерная графика
Презентация «Компьютерная графика»
Ссылки на ресурсы ЕК ЦОР
- анимация «Изображения на компьютере» (N 196610)
http://school-collection.edu.ru/catalog/res/52cfdc76-67e6-4b85-a516-ef0ae1f21365/?
§ 3.3. Создание графических изображений
Презентация «Создание графических изображений»
Ссылки на ресурсы ФЦИОР:
- практический модуль теме «Векторный редактор»
http://fcior.edu.ru/card/28705/vektornyy-redaktor.html - контрольный модуль по теме «Векторный редактор»
http://fcior.edu.ru/card/28577/vektornyy-redaktor.html - практический модуль теме «Растровый редактор»
http://fcior.edu.ru/card/28668/rastrovyy-redaktor.html - контрольный модуль по теме «Растровый редактор»
http://fcior.edu.ru/card/28551/rastrovyy-redaktor.html - практический модуль теме «Растровая и векторная графика»
http://fcior.edu.ru/card/10138/rastrovaya-i-vektornaya-grafika.html - контрольный модуль по теме «Растровая и векторная графика»
http://fcior.edu.ru/card/97/rastrovaya-i-vektornaya-grafika.html
Задания для практических работ
Задание 3.2.
- Устройства.jpeg
Задание 3.3.
- Сказка.jpeg
Задание 3.4.
- Стрекоза.jpeg
Задание 3.6.
- Панель.jpeg
Оперативная память.jpeg
Винчестер.jpeg
Диск.jpeg
Дискета.jpeg
Флэшка.jpeg
Схема.jpeg
Задание 3.10.
- Акробат.bmp
Задание 3.11.
- Мамонт.jpeg
Интерактивный тест по теме «Обработка графической информации»
Тест 3
Глава 4. Обработка текстовой информации
§ 4.1. Текстовые документы и технологии их создания
Презентация «Текстовые документы и технологии их создания»
§ 4.2. Создание текстовых документов на компьютере
Презентация «Создание текстовых документов на компьютере»
§ 4.3. Форматирование текста
Презентация «Форматирование текста»
§ 4.4. Визуализация информации в текстовых документах
Презентация «Визуализация информации в текстовых документах»
§ 4.5. Инструменты распознавания текстов и компьютерного перевода
Презентация «Инструменты распознавания текстов и компьютерного перевода»
Ссылки на ресурсы ФЦИОР
- контрольный модуль «Программы-переводчики»
http://fcior.edu.ru/card/28588/programmy-perevodchiki.html
§ 4.6. Оценка количественных параметров текстовых документов
Презентация «Оценка количественных параметров текстовых документов»
Ссылки на ресурсы ФЦИОР
- информационный модуль по теме «Представление текста в различных кодировках»
http://fcior.edu.ru/card/28666/predstavlenie-teksta-v-razlichnyh-kodirovkah.html - практический модуль теме «Представление текста в различных кодировках»
http://fcior.edu.ru/card/2524/predstavlenie-teksta-v-razlichnyh-kodirovkah.html - контрольный модуль по теме «Представление текста в различных кодировках»
http://fcior.edu.ru/card/10902/predstavlenie-teksta-v-razlichnyh-kodirovkah.html
Задания для практических работ
Задание 4.3.
- Вставка.rtf
Задание 4.4.
- Замена.rtf
Задание 4.5.
- Поиск_и_замена.rtf
Задание 4.6.
- Удаление.rtf
Задание 4.7.
- Перемещение.rtf
Задание 4.9.
- Строки.rtf
Задание 4.10.
- Цвет.rtf
Задание 4.12.
- Эффекты.rtf
Задание 4.20.
- Мышь.jpeg
Итоговая работа. Введение.rtf
Начало эпохи ЭВМ.rtf
Первое поколение ЭВМ.rtf
Второе поколение ЭВМ.rtf
Третье поколение ЭВМ.rtf
Четвёртое поколение ЭВМ.rtf
Заключение.rtf
Интерактивный тест по теме «Обработка текстовой информации»
Тест 4
Глава 5. Мультимедиа
§ 5.1. Технология мультимедиа
Презентация «Технология мультимедиа»
§ 5.2. Компьютерные презентации
Презентация «Компьютерные презентации»
Все материалы взяты с сайта ibz.ru
kiminfo.ru
Конспект и презентация урока «Компьютерная графика» 7 класс Босова Л.Л.
Конспект урока по теме: Компьютерная графика. 7 класс
Тема урока: Виды компьютерной графики.Обработка графической информации.
Цель: Предметные результаты — получение знаний о разных видах компьютерной графики. Личностные результаты — умение отличить виды графики: растровой, векторной, фрактальной с дальнейшим применением этих видов в практических сферах деятельности. Метапредметные результаты – умение выделить основные знания и понятия на уроке, уметь применить их для решения поставленной на уроке задачи, задать вопросы в ходе обсуждения решения для более успешного дальнейшего применения полученных знаний.
Тип урока: «открытие» нового знания.
Формы работы учащихся: смешанный. Первая часть познавательная, вторая практическая.
Итоги урока: умение отличать изображения различных видов, умение определять информационный объем полученного файла.
Литература: «Информатика» для 5-9 классов (ФГОС), авторы Босова Л. Л., Босова А. Ю., Н. Д. Угринович – 7 класс; «Информатика» для 5-9 классов, авторы Семакин И.Г., Хенер Е.К.
Дидактические материалы : презентация к уроку «Компьютерная графика».
Техническое оборудование: наличие проектора для демонстрации презентации.
Личностные: понимание о разнообразии создания компьютерной графики
Познавательные: принципы создания различных видов графики
Приветствие, организация внимания учащихся.
Ознакомление с темой урока.
Примечание: показ слайдов сопровождается конспектированием. К концу урока у учащихся должен быть законспектирован материл урока.
Настраиваются на учебную деятельность
2
Получение знаний:
Слайд 2 – формирование основных понятий для изучения на уроке.
— сегодня на уроке мы узнаем о различных видах компьютерной графики.

— Слайд 3 Давайте посмотрим где применяется компьютерная графика. Приведите свои примеры применения компьютерной графики.
Слайд 4 – Существует несколько областей применения компьютерной графики.
Слайд 5 — Давайте рассмотрим понятие «Компьютерная графика».
Задают вопросы по озвученному материалу. Отвечают на вопросы учителя.
10
Осмысление полученного материала
Познавательные: сравнить полученные знания, сделать выводы
Слайд 6 — 7 –Компьютерная графика делится на растровую и векторную. Слайд 8 – наряду с векторной графикой существует и фрактальная. Слайд 9 — Анализируем слайд:

Слайд 10 – Существуют различные форматы графических файлов.
— Скажите, можно ли формат графического файла брать за основу определения вида создания данного файла?
Слайд 11-12 — Рассмотрим задачи на нахождение размера файла, количество цветов в палитре.
Систематизировать полученные знания, выявить основные признаки распределения по группам графических файлов. Проанализировать преимущества, недостатки, способы определения файлов разных групп.
5
Практическое применение
Регулятивные: умение контролировать свое время для нахождения оптимального решения
Личностные: умение использовать полученные знания.
Слайд 13.Задание: нарисовать закрашенную окружность, вписанную в закрашенный квадрат в графическом редакторе Paint. Сохранить изображение в различных форматах (bmp, jpeg, gif). Посмотреть информационный объем полученных файлов.
Садятся за компьютеры для проведения практического эксперимента. Производят необходимые построения и вычисления. Анализируют полученные результаты.
15
Физминутка (зарядка для глаз)
1. Зажмурить глаза. Открыть глаза (5 раз).
2. Круговые движения глазами. Головой не вращать (10 раз).
3. Не поворачивая головы, отвести глаза как можно дальше влево. Не моргать. Посмотреть прямо. Несколько раз моргнуть. Закрыть глаза и отдохнуть. То же самое вправо (2-3 раза).
4. Смотреть на какой-либо предмет, находящийся перед собой, и поворачивать голову вправо и влево, не отрывая взгляда от этого предмета (2-3 раза).
5. Смотреть в окно вдаль в течение 1 минуты.
6. Поморгать 10-15 с. Отдохнуть, закрыв глаза.
2-3
Заключительный этап. Рефлексия.
Регулятивные: умение находить оптимальное решение.
Коммуникативные: умение сотрудничать, слушать выводы других учащихся.
Слайд 14-15 –Закрепление полученных знаний.
Делают выводы на основании полученных результатов. Отвечают на вопрос. Обсуждают ответы разных групп, выявляя наиболее правильные для ответа.
7
Домашнее задание
§7.3.2. Задача: Для кодирования одного пикселя используется 3 байта. Фотографию размером 20481536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.
Записывают домашнее задание
3
infourok.ru
| Цели изучения курса информатики и ИКТ (35 слайдов, 4,57 Мб) | |
|
Цели изучения курса информатики и ИКТ. Истоки информатики. Информатизация общества. Информационное общество. Информационные ресурсы современного общества. Информационные преступления и информационная безопасность. Меры обеспечения информационной безопасности. ИКТ в современном мире. Место информатики в системе наук. Работа с рабочей тетрадью. Тестовые задания. |
|
| Информация и ее свойства (35 слайдов, 12 Мб) | |
| Определение понятия «информация». Информация и сигналы. Виды сигналов. Виды информации. Классификация информации. Свойства информации. Работа с учебником. Работа с рабочей тетрадью. Тестовые задания. Звуковое сопровождение | |
| Информационные процессы (40 слайдов, 21 Мб) | |
| Классификация информации по ее значимости. Информация в человеческом обществе. Понятие информационного процесса. Сбор информации. Обработка информации. Примеры решения задач. Память. Потеря информации. История средств хранения информации. Передача информации. источник и приемник информации. Искажение информации. Информация в природе и технике. Работа с учебником. Работа с рабочей тетрадью. Тестовые задания. Звуковое сопровождение | |
| Всемирная паутина как информационное хранилище (29 слайдов, 7,53 Мб) | |
|
Видеоролик «Путешествие по сети Интернет» Видеоролик «История Интернета» Что такое WWW. Web-сайт. Web-страница. Возможности браузеров. Война браузеров. Поисковые системы. Поисковые запросы. Круги Эйлера. Работа с учебником. Работа с рабочей тетрадью. Задания на поиск информации в сети Интернет. Тестовые задания |
|
| Представление информации. Дискретная форма представления информации (66 слайдов, 12,1 Мб) | |
| Знаки и их виды. Сигналы. Пиктограммы. Символы. Язык как знаковая система. Формы представления информации. Код. Кодирование информации. Перекодирование информации. Дискретизация информации. Двоичный код. Разрядность двоичного кода. Работа с учебником. Работа с рабочей тетрадью. Тестовые задания. Звуковое сопровождение | |
| Измерение информации (33 слайда, 6,99 Мб) | |
| Алфавитный подход к измерению информации. Информационный вес символа. Информационный объем сообщения. Единицы измерения информации. Примеры решения задач. Работа с рабочей тетрадью. Звуковое сопровождение | |
| Устройство компьютера. Его основные компоненты (58 слайдов, 20 Мб) | |
| Компьютер и его назначение. Типы компьютеров. Устройств компьютера. Системный блок. Клавиатура. Мышь. Монитор. Принтер. Сканер. Компьютерные сети. Работа с учебником. Тренажеры. Тестовые задания. Звуковое сопровождение | |
| Многоядерный процессор. Виды памяти современных компьютеров (32 слайда, 16,4 Мб) | |
| Архитектура и структура компьютера. Процессор. Внешняя память. Внутрення память. Кэш-память. Оперативная память. ПЗУ. BIOS. Видеопамять. Работа с учебником. Тренажеры. Тестовые задания. Звуковое сопровождение | |
| Роль программ при работе компьютера. Виды программного обеспечения (33 слайда, 6,74 Мб) | |
| Программа. Программное обеспечение. Структура программного обеспечения. Системное программное обеспечение. Операционная система. Интерфейс. Первоначальная зарузка компьютера. Сервисные программы. Что такое программное обеспечение. Кроссплатформенная программа. Системы программирования. Прикладное программное обеспечение. Правовые нормы использования программного обеспечения. Авторское право. Лицензия на использование программного обеспечения. Работа с рабочей тетрадью. Тестовые задания | |
| Файлы и файловая структура (37 слайдов, 8,74 Мб) | |
| Логические имена устройств. Что такое файл? Имя файла. Правила записи имен файлов. Типы файлов. Что такое папка? Имя папки. Правила записи имени папки. Файловая система. Файловая структура. Адреса файлов. Маски имен файлов. Размещение файлов на диске. Примеры решения задач. Работа с файлами и папками в программе «Проводник». Работа с учебником. Работа с рабочей тетрадью. Тестовые задания | |
| Пользовательский интерфейс (33 слайда, 7,15 Мб) | |
| Пользовательский интерфейс. Командный интерфейс. Графический интерфейс. Объектно-ориентированный интерфейс. Элементы графического интерфейса. Индивидуальное информационное пространство. Эволюция дизайна интерфейсов операционных систем. Работа с учебником. Тестовые задания | |
| Формирование изображения на экране компьютера (63 слайда, 14,2 Мб) | |
| Принцип работы монитора. Разрешение монитора. Представление цвета. Цветовая модель RGB. Кодирование цвета. Система вывода изображения на экран. Примеры решения задач. Дополнительные сведения: цветовая модель, видеоадаптер, монитор. Работа с учебником. Работа с рабочей тетрадью. Тестовые задания. Интерактивные тренажеры | |
| Технология мультимедиа (53 слайда, 10 Мб) | |
| Понятие мультимедиа. Область применения. Технические средства мультимедиа. Звук. Громкость звука. Высота звука. Уровень громкости звука. Способы представления звука. Дискретизация звука. Битрейт. Оцифровка звука. АЦП и ЦАП. Объем звукового (аудио) файла. Видео. Примеры решения задач. Работа с рабочей тетрадью. Тестовые задания |
sotau.cbg.ru
ТЕМ ВРЕМЕНЕМ КОММЕНТАРИИ Наталья Александровна, спасибо за полезный ресурс. В стихах, действительно, лучш… Ольга Михайловна, спасибо за интересный кроссворд. Очень понравилось его оформле… Виктория Валерьяновна, спасибо за милые тематические шаблончики. Приятные цвета,… Спасибо за гармоничный наградной материал, Виктория Валерьяновна. Прибрала для р… Виктория Валерьяновна, благодарю Вас за большую подборку наградного материала. О… Татьяна Владимировна, благодарю Вас за продолжение замечательной серии по работе… |
|
||||||||||||||||||||||
easyen.ru
Информатика 7 класс Босова Л.Л., Босова А.Ю., издательство Бином
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Запинить
Аннотация
Учебник, который вы открыли, называется Информатика. Скорее всего, ваше знакомство с этим предметом уже состоялось в начальной школе и в 5-6 классах. Но именно сейчас вы начнёте систематическое изучение информатики как научной дисциплины, имеющей огромное значение в формировании мировоззрения современного человека.
Пример из учебника
Некоторые вопросы и понятия, о которых будет идти речь на страницах этого учебника. Это и неудивительно, ведь многие из вас в школе или во внешкольной деятельности уже получили определенный опыт работы с компьютерной техникой. Материал в учебнике изложен так, чтобы подвести вас к систематизации.
Содержание
Введение 3
Техника безопасности 6
Глава 1. Информация и информационные процессы 7
§ 1.1. Информация и её свойства 7
1.1.1. Информация и сигнал 7
1.1.2. Виды информации 8
1.1.3. Свойства информации 9
§ 1.2. Информационные процессы 13
1.2.1. Понятие информационного процесса 13
1.2.2. Сбор информации 14
1.2.3. Обработка информации 14
1.2.4. Хранение информации 18
1.2.5. Передача информации 19
1.2.6. Информационные процессы в живой природе и технике 20
§ 1.3. Всемирная паутина 23
1.3.1. Что такое WWW 23
1.3.2. Поисковые системы 25
1.3.3. Поисковые запросы 26
1.3.4. Полезные адреса Всемирной паутины 28
§ 1.4. Представление информации 31
1.4.1. Знаки и знаковые системы 31
1.4.2. Язык как знаковая система 32
1.4.3. Естественные и формальные языки 33
1.4.4. Формы представления информации 34
§ 1.5. Двоичное кодирование 37
1.5.1. Преобразование информации из непрерывной формы в дискретную 37
1.5.2. Двоичное кодирование 39
1.5.3. Универсальность двоичного кодирования 42
1.5.4. Равномерные и неравномерные коды 43
§ 1.6. Измерение информации 45
1.6.1. Алфавитный подход к измерению информации 45
1.6.2. Информационный вес символа произвольного алфавита 46
1.6.3. Информационный объём сообщения 46
1.6.4. Единицы измерения информации 47
Тестовые задания для самоконтроля 51
Глава 2. Компьютер как универсальное устройство для работы с информацией 56
§ 2.1. Основные компоненты компьютера и их функции 56
2.1.1. Компьютер .56
2.1.2. Устройства компьютера и их функции 58
§ 2.2. Персональный компьютер 63
2.2.1. Системный блок 63
2.2.2. Внешние устройства 65
2.2.3. Компьютерные сети 66
§ 2.3. Программное обеспечение компьютера 70
2.3.1. Понятие программного обеспечения 70
2.3.2. Системное программное обеспечение 71
2.3.3. Системы программирования 74
2.3.4. Прикладное программное обеспечение 75
2.3.5. Правовые нормы использования программного обеспечения 77
§ 2.4. Файлы и файловые структуры . 81
2.4.1. Логические имена устройств внешней памяти 81
2.4.2. Файл .82
2.4.3. Каталоги 84
2.4.4. Файловая структура диска 84
2.4.5. Полное имя файла 86
2.4.6. Работа с файлами 87
§ 2.5. Пользовательский интерфейс 90
2.5.1. Пользовательский интерфейс и его разновидности 90
2.5.2. Основные элементы графического интерфейса 94
2.5.3. Организация индивидуального информационного пространства 97
Тестовые задания для самоконтроля 101
Глава 3. Обработка графической информации 106
§ 3.1. Формирование изображения на экране монитора 106
3.1.1. Пространственное разрешение монитора 106
3.1.2. Компьютерное представление цвета 107
3.1.3. Видеосистема персонального компьютера 109
§ 3.2. Компьютерная графика 112
3.2.1. Сферы применения компьютерной графики 112
3.2.2. Способы создания цифровых графических объектов 114
3.2.3. Растровая и векторная графика 115
3.2.4. Форматы графических файлов 118
§ 3.3. Создание графических изображений 123
3.3.1. Интерфейс графических редакторов 123
3.3.2. Некоторые приёмы работы в растровом графическом редакторе 126
3.3.3. Особенности создания изображений в векторных графических редакторах 129
Задания для практических работ 133
Тестовые задания для самоконтроля 140
Глава 4. Обработка текстовой информации 143
§ 4.1. Текстовые документы и технологии их создания 143
4.1.1. Текстовый документ и его структура 143
4.1.2. Технологии подготовки текстовых документов 144
4.1.3. Компьютерные инструменты создания текстовых документов 146
§ 4.2. Создание текстовых документов на компьютере 150
4.2.1. Набор (ввод) текста 150
4.2.2. Редактирование текста 152
4.2.3. Работа с фрагментами текста 156
§ 4.3. Форматирование текста 159
4.3.1. Общие сведения о форматировании 159
4.3.2. Форматирование символов 160
4.3.3. Форматирование абзацев 161
4.3.4. Стилевое форматирование 163
4.3.5. Форматирование страниц документа 164
4.3.6. Сохранение документа в различных текстовых форматах 166
§ 4.4. Визуализация информации в текстовых документах 168
4.4.1. Списки 168
4.4.2. Таблицы 170
4.4.3. Графические изображения 172
§ 4.5. Инструменты распознавания текстов и компьютерного перевода 174
4.5.1. Программы оптического распознавания документов 174
4.5.2. Компьютерные словари и программы-переводчики 176
§ 4.6. Оценка количественных параметров текстовых документов 178
4.6.1. Представление текстовой информации в памяти компьютера 178
4.6.2. Информационный объём фрагмента текста 181
Задания для практических работ 185
Тестовые задания для самоконтроля 199
Глава 5. Мультимедиа 204
§ 5.1. Технология мультимедиа 204
5.1.1. Понятие технологии мультимедиа 204
5.1.2. Области использования мультимедиа 205
5.1.3. Звук и видео как составляющие мультимедиа 206
§ 5.2. Компьютерные презентации. 210
5.2.1. Что такое презентация 210
5.2.2. Создание мультимедийной презентации. 211
Задания для практических работ 214
Ответы и решения к вопросам и заданиям для самостоятельной подготовки 218
Ключи к тестовым заданиям для самоконтроля 219
Учебник можно просто читать в онлайн режиме, переходя сразу на тот параграф или раздел, который Вам сейчас нужен.
znayka.pro

